【初めて制作する方へ】ホームページ制作方法の4種類を徹底紹介

目次
ホームページ制作方法の種類 4選
ホームページの制作方法は、
いくつかありますが、今回は代表的な制作方法をご紹介いたします。
1.WordPressで制作
2.HTML・CSS(コーディング)で制作
3.ノーコードツールで制作
4.ホームページ制作業者へ依頼
WordPressで制作

〜WordPressとは〜
WordPressは、CMS(コンテンツ・マネジメント・システム)のひとつで、
専門的なスキルがなくても簡単にホームページを作成できるシステムのひとつです。
拡張性と柔軟性を持つCMSとして世界中で使用されています。
開発当初は、ブログ作成のプラットフォームと使用されていましたが、
現在は、ブログだけでなく、企業のウェブサイト、ポートフォリオ、オンラインストアなど、
さまざまな種類のウェブサイトを構築するために使用されています。
※CMS=コンテンツの作成、編集、削除、公開を簡素化し、ウェブサイトの管理を容易にすることです。
CMSを使用することで、技術的な知識がなくても、ウェブサイトの更新や変更を行うことができます。
ちなみに、FEELFREEのホームページ制作でもCMS(更新システム)はWordPressを使用しています。
CMSがあることで、ホームページ公開後でもお客様が自由にホームページを更新することが可能になります。
〜WordPressで制作するメリット・デメリット〜
【メリット】
- 費用を比較的抑えて制作することができる
- 普及率が高いため、解決策がネットに落ちている
- HTML・CSSと比べて専門知識が不要
- 導入〜設置までが簡単にできる
【デメリット】
- 全く知識がない人だと制作が難しい
- 自分好みのカスタマイズは難しい
- 更新とメンテナンスが必要
- テーマ、プラグインで有償のものがある
〜WordPressの導入から設置までの流れ〜
初心者でも、わかりやすいWordPressの始め方動画があるのでご紹介いたします!
さわりであれば、こちらの動画を見れば解決します!
〜体験談〜
結論:ブログ運用のみの利用なら可、企業サイトでの利用はイマイチ
私がホームページ制作駆け出しの頃に、WordPressの無料テーマを使用して、
ブログ運用を始めようと思いました。
インストールから、設置までネット記事やYouTubeの情報を見てそれとなくできましたが
自分が理想とするサイトクオリティにはなりませんでした。
それ以上のクオリティを求めるのは、WordPressのテンプレートでは難しいみたいでした。
ただ単に、ブログを更新したいというのであれば問題ないかもしれませんが、
クオリティを求める場合、企業サイトをWordPressのテンプレートだけで制作するのはオススメしません。
HTML・CSS(コーディング)で制作

〜HTML・CSSとは〜
・HTML
ホームページを作成するための言語で、コンピュータやスマートフォンで
見ることができるホームページやブログなどが作れるツールの一つです。
HTMLでは、文書の構造をタグと呼ばれる特別な言葉で定義します。
例えば、段落を作りたい場合は<p>というタグを使います。
画像を表示したい場合は<img>というタグを使います。
・CSS
ホームページを美しく装飾し、見栄えを整えるための言語です。
HTMLがホームページの構造を定義するのに対して、CSSはその見た目やスタイルを設定します。
イメージしやすく説明すると、HTMLは家の骨組みや構造を表現する骨組みの部分で、
CSSはその家を装飾して美しくする塗装や家具、装飾品の部分です。
CSSを使用することで、テキストの色やフォント、背景色や画像、配置や大きさなど、
ホームページのあらゆる要素の外観を変えることができます。
〜HTML・CSSで制作するメリット・デメリット〜
【メリット】
- 自由度の高いホームページを制作できる
- スキルがあればクオリティの高いホームページを制作できる
- 制作費用がかからない
【デメリット】
- スキル習得に時間がかかる
- 制作するのに時間がかかる
〜HTML・CSSの勉強方法〜

HTML・CSSを勉強して、自分でホームページを制作したい方にオススメです。
無料で学習できるオンラインツールになります。
〜HTML・CSSでホームページを制作する方法〜
実際に、HTML・CSSを使用してコーディングする過程を紹介しており、
実践向けの動画になっております。
〜体験談〜
結論:時間と労力をかけれない方には、オススメできません
HTML・CSSを覚えることができれば、自由度の高いホームページを制作することができます。
しかし、スキルを覚えるのに時間と労力が必要です。
使いこなせるようになるためには最低でも3ヶ月は見ておいた方がいいでしょう。
ノーコードツールで制作

〜ノーコードとは〜
プログラミングの知識がなくてもホームページを作成できる手法を指します。
プログラムを書くことなくホームページを作るのは難しかったですが、
現在では、ノーコードツールを使うことで、
専門知識がなくてもホームページを作成することが可能になりました。
〜ノーコードツールのメリット・デメリット〜
【メリット】
- プログラミング知識不要でホームページを制作できる
- 短期でホームページが制作できる
- 無料からホームページを制作することができる
- デザイン性の高いホームページを制作することができる
【デメリット】
- デザインや機能の自由度に制限がある
- 複雑な機能の実装が難しい
- 指定のサーバーを使用する必要がある
〜ノーコードツールの種類〜
・WIX

Wixは最初にカテゴリーや目的を選択して、ホームページを作成することができます。
ホームページ制作の専門的な知識は不要で、ドラッグアンドドロップの操作で簡単にホームページを制作できます。
・STUDIO

ホームページ作成、初心者でも簡単にホームページが作れるツールです。
コーディングの知識や経験がない場合でも、ドラッグ&ドロップの直感的な操作でホームページの制作が可能です。
ボタンひとつでテキストや画像の挿入ができるので、複雑な操作を覚える必要がありません。
・ペライチ

ペライチは日本企業が開発したサービスです。
他のWebサイトの作成ツールと違い、日本人向けのデザインが豊富に利用できます。
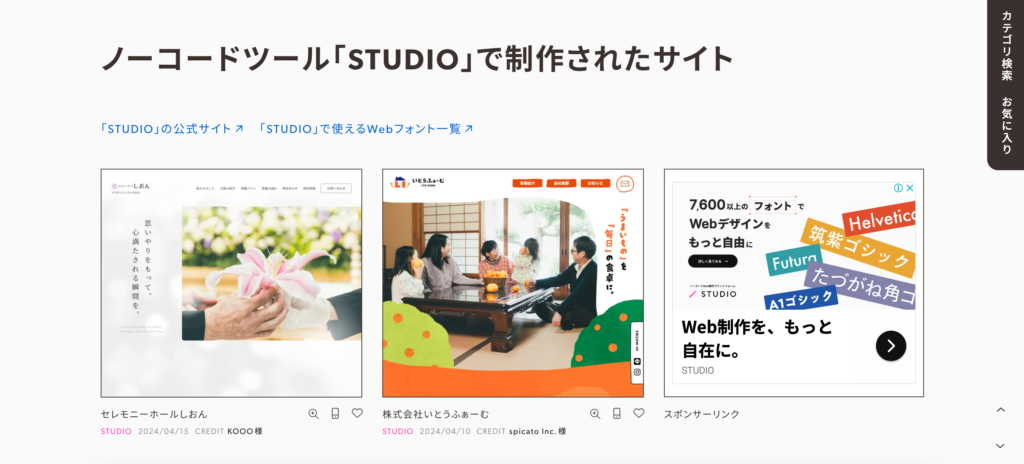
〜ノーコードツールの制作事例〜

ノーコードツール「STUDIO」で制作した、ホームページ事例集になります。
とても、デザイン性の高いホームページを制作することが可能です。
〜体験談〜
結論:手軽にホームページを制作したい方にオススメ
ノーコードツールを使用しての制作は、
手軽にホームページを制作したい方に、オススメです。
プログラミング知識も不要で、ある適度のデザイン知識があれば綺麗なホームページが簡単に作れます。
私も、実際に「STUDIO」を使ってホームページを作ったことがありますが、
容易に綺麗なホームページを作ることができました。
使用方法でわからないことも、YouTubeやネット記事に落ちているのでとても便利です。
ホームページ制作業者へ依頼

〜制作費の相場〜
| 中・小規模の制作業者 | 50万円~150万円 |
| 大手の制作業者 | 200万円~ |
| 個人規模の制作業者 | 30万円〜 |
上記に参考価格を表記させていただきましたが、
制作費用は一概に決めることが難しく、以下要素で大きく費用が異なります。
・「デザインの複雑さ」
・「コンテンツの量と品質」
・「機能」
・「高い専門性とサポート内容」
・デザインの複雑さ
シンプルなデザインよりも複雑なデザインは、制作に時間と労力がかかります。
カスタムデザインや特別な機能を求める場合は、それに見合った費用がかかります。
・コンテンツの量と品質
ページ数やコンテンツの質によっても費用が異なります。
多くのコンテンツを作成する必要がある場合や、
プロのライターによるコンテンツ制作が必要な場合は、その分の費用がかかります。
・機能
ホームページに必要な機能やインタラクティブな要素が多いほど、制作費用は高くなります。
例えば、オンラインショップや予約システムなどの機能を組み込む場合は、
それに対応するための追加費用がかかります。
・高い専門性とサポート内容
デザインだけでなく、サイトの保守や更新、テクニカルサポートなども考慮に入れる必要があります。
プロのサービスにはそれに見合った費用がかかりますが、その分信頼性や品質が高い場合があります。
最終的な費用は、要件や希望に合わせて制作業者の方と相談して決定することが重要です。
〜制作業者へ依頼のメリット・デメリット〜
【メリット】
- デザイン性、機能性の高いホームページを制作できる
- 公開後の管理、運用がしやすいホームページを制作できる
- 自社で制作する手間が省け本業に集中できる
- 目的に合わせたコンテンツ作りのノウハウ、経験がある
【デメリット】
- 制作費用がかかる
〜制作業者への依頼時の注意点〜
・ホームページ公開後に修正対応をしてもらえない
契約書に、ホームページ公開後の修正回数の上限や修正期間などが定められている場合があります。
このような条件を把握していないまま修正を依頼すると、追加費用が発生することになります。
何度でも修正してもらえると思い込むことは避け、
公開後はどこまで、対応してもらえるかを契約前にしっかりと確認しておくことが大切です。
・低価格がゆえにクオリティが低い
低価格のホームページ制作サービスでは、テンプレートや既存のデザインを利用していることが多いです。
これにより、他のサイトと似たようなデザインやレイアウトになり、
独自性やブランドイメージの構築が難しくなります。
オリジナルのデザインで制作してもらえるかを、しっかり確認する必要があります。
制作会社の成果物に納得いかず、結局作り直しになってしまう場合もあります。
二重に料金を発生させないためにも、制作会社の実績を見て選定することが大切です。
まとめ

①自分で制作するなら、ノーコードでの制作がオススメ!
②高品質・集客を重視するなら制作業者での制作がオススメ!
名古屋のWEB制作会社でWEBディレクターとして活動。 これまでに中小企業様のホームページ制作プロジェクトに100件以上携わる。 幅広い経験を活かし、最適なホームページを提案・制作が可能。